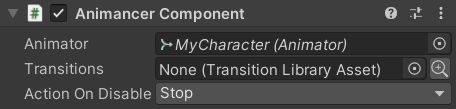
The AnimancerComponent has a fairly simple Inspector since most things are configured and controlled in code.

| Field | Description |
|---|---|
Animator |
An AnimancerComponent requires an Animator component (but not an Animator Controller. They should usually be on the same GameObject so that anything which deactivates that object will deactivate both components at the same time. |
Transitions |
See Transition Libraries. |
Action On Disable |
Determines what will happen when the AnimancerComponent or the GameObject are disabled (see the AnimancerComponent.DisableAction enum for details). |
Live Inspector

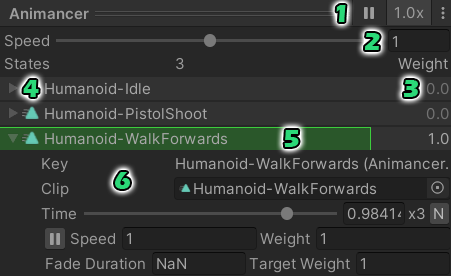
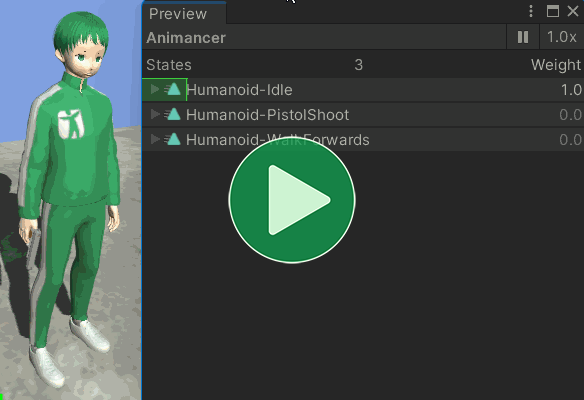
Animancer uses Unity's standard preview area at the bottom of the Inspector. Unlike the Animator window used to set up Animator Controllers, this interface isn't used to manually configure states and transitions. In Animancer that's all done by scripts so this panel is only for debugging and testing. Normally it will only appear in Play Mode, however it works exactly the same if your scripts start playing animations in Edit Mode.
- The top bar has a toggle to pause or resume the character's animations.
- The
1.0xtoggle in the top bar shows the overall animation speed and if clicked it shows a slider to control it. - The
Weightindicates how much each animation affects the final result of the Blending. The value displayed here is rounded to save space, but the full value is also shown when the details are expanded. Values that are currently being rounded are shown in italics and values closer to zero are proportionally greyed out. - Each state has a foldout arrow which can be expanded to show its details.
- A green bar indicates the progress of each animation that is currently playing. It turns yellow if the animation is paused.
- When the details are expanded, the exact time is shown with a slider to let you control it manually, a multiplier label to indicate how many times it has looped, and an
[N]button to toggle the display betweenAnimancerState.TimeandAnimancerState.NormalizedTime. The details also include various other important values for that state. Each of the controls corresponds to a property with the same name in theAnimancerStateclass which can be accessed by code.
Controls
- Click on the header to show or hide it.
- Drag the header to resize it.
- Right Click on the header to pop it out as a floating tab which can be docked wherever you like.
- Closing that tab will return it to the bottom of the Inspector.
Ctrl + Clickon an animation to Cross Fade to it (see below).- Holding
Shiftas well will instead queue that fade to occur once the current animation finishes. - You can drag and drop any
AnimationClipinto theAnimancerComponentInspector to create a State for it.
The Live Inspector sample demonstrates how you can use these features in more detail.

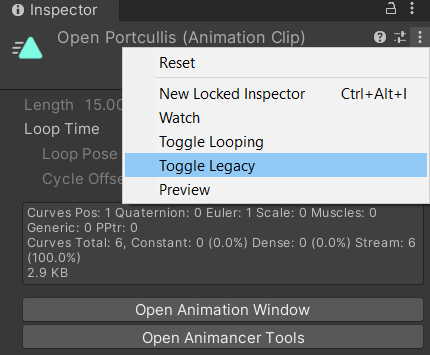
Context Menus
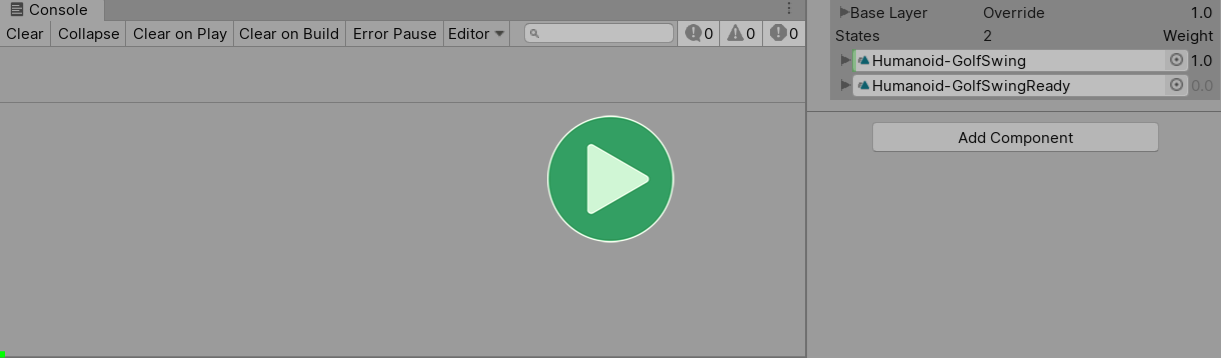
Right Clicking on any state in the Inspector will open a context menu containing various useful functions:
PlayandCross Fadeplay the target state. You canCtrl + Clickon an animation to trigger a Cross Fade without opening the menu. This will use the default fade duration (0.25 seconds). These functions are disabled in the video below because the target state is already playing.- The
End Eventsub-menu shows the details of the End Event if one is registered. - The
Inverse Kinematicssub menu allows you to enable and disable Inverse Kinematics. State Documentationopens the API Documentation page for that state type.


The context menu for AnimationClip assets also has some additional functions:
Toggle Loopingswaps theMotion.isLoopingflag between true and false. This function works for all selected animations at once, which is useful since you can't edit multipleAnimationClips at once. Note that for some reason you need to close Unity and restart it for this change to actually take effect.Toggle Legacyswaps theAnimationClip.legacyflag between true and false.- New Locked Inspector and Watch are features of Inspector Gadgets.
Display Options
The Context Menus contain a sub-menu with various Display Options:
| Option | Default | Description |
|---|---|---|
| Repaint Constantly | Enabled | Should the Inspector constantly update itself so that the progress indicators on each state update in real-time? Otherwise it will only update at a lower rate specified by the Inspector Repaint Interval in the AnimancerSettings file (default 0.25 seconds). |
| Sort States By Name | Enabled | Should the displayed states be sorted by name? Otherwise they will be listed in the same order they were created. |
| Hide Inactive States | Disabled | Should states with 0 Weight be hidden? |
| Hide Single Layer Header | Enabled | Should the Layer header be hidden if there's only one layer and it has all default values? |
| Separate Active From Inactive States | Disabled | Should states with 0 Weight be shown in a separate Inactive States list below the Active States? |
| Verify Animation Bindings | Enabled | Should the Inspector verify that the Animation Types of your animations actually matches the animated object? |
| Scale Time Bar by Weight | Enabled | Should the progress bars that display the AnimancerState.Time have their height modified in proportion to the AnimancerNode.EffectiveWeight? |
| Show Internal Details | Disabled | Should the internal details of the AnimancerGraph be displayed? Can be useful for debugging. |
| Auto Normalize Weights | Enabled | Should modifying the Weight of a state in the Inspector automatically adjust the other states to keep the total at 1? |
Animation Types
| Type | Description |
|---|---|
| Humanoid | Any Humanoid animation can be played on any Humanoid character thanks to Unity's Humanoid Animation Retargeting system. |
| Generic | Generic animations are more efficient than Humanoid, but do not support retargeting and can only be played on the specific hierarchy they were made for. |
| Sprite | Sprite animations are actually just Generic animations which happen to control the SpriteRenderer.sprite rather than rotating bones. This means that the way Animancer differentiates between them may not be 100% accurate because an animation could do both so any detected mismatch is only a recommendation in the Inspector rather than an error message. |
Legacy animations are not supported by the Playables API (and thus Animancer).
|
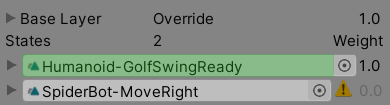
 Each object will only be one specific animation type so it will show a warning for any animation of the wrong type. The warning icon will also be displayed for any animations that are trying to animate properties that do not actually exist on the current character. Clicking on it will log a detailed message explaining exactly which of the properties exist and don't:
Each object will only be one specific animation type so it will show a warning for any animation of the wrong type. The warning icon will also be displayed for any animations that are trying to animate properties that do not actually exist on the current character. Clicking on it will log a detailed message explaining exactly which of the properties exist and don't:
Some of the properties animated by 'ClipState (SpiderBot-MoveRight)' do not exist in the Rig of 'DefaultHumanoid' so they will have no effect.
- The AnimationType of the 'SpiderBot-MoveRight' animation is Generic while the 'DefaultHumanoid' Rig is Humanoid.
- This message has been copied to the clipboard (in case it is too long for Unity to display in the Console).
- 73 of 80 bindings do not exist in the Rig: [x] = Missing, [o] = Exists
> [o] rotation, scale
> Root: [x] position, rotation, scale
> BackUpperLeg: [x] rotation, scale
> BackLowerLeg: [x] rotation, scale
> Core: [x] rotation, scale
> FrontUpperLeg: [x] rotation, scale
> FrontLowerLeg: [x] rotation, scale
> LeftUpperLeg: [x] rotation, scale
> LeftLowerLeg: [x] rotation, scale
> RightUpperLeg: [x] rotation, scale
> RightLowerLeg: [x] rotation, scale
If this feature is affecting your performance too much while you have a character selected, you can disable it via the Display Options.