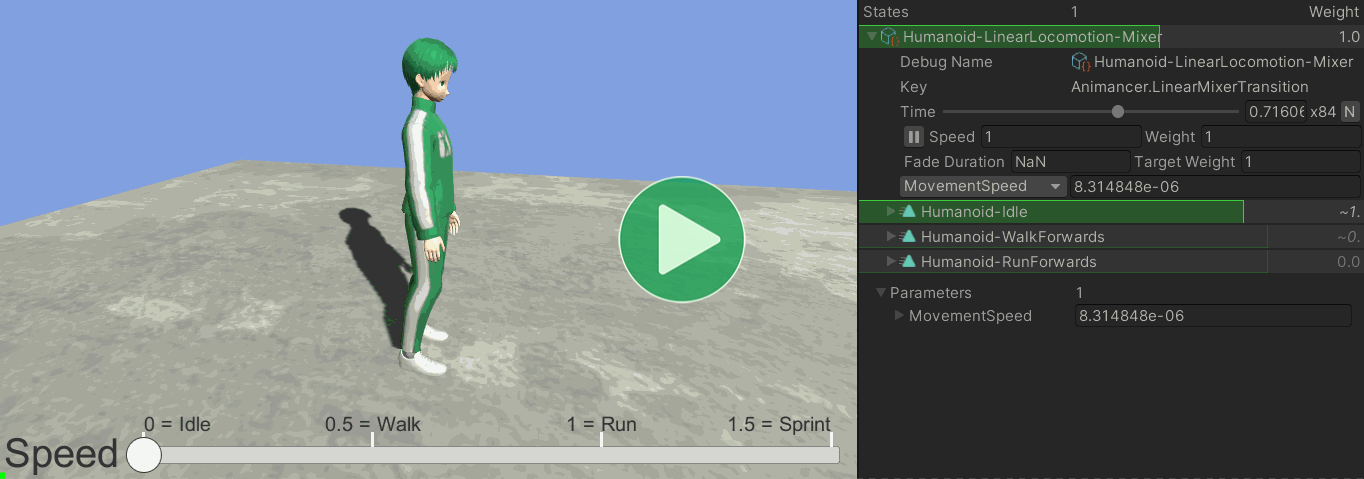
Mixers serve the same purpose as Mecanim Blend Trees; they allow you to blend multiple animations based on a parameter. For example, you might blend between Idle, Walk, and Run based on how fast you want the character to move (such as in proportion to how far the user tilts a joystick) so that they animate appropriately for any speed instead of only having a few specific speeds they can move at.
Also note that Blend Trees can be played in Animancer using using Controller States.
Blend Trees vs. Mixers
The Linear Mixers sample demonstrates how to use both Mixers and Blend Trees.

There are several key differences between them:
| Blend Trees | Mixers | |
|---|---|---|
| Creation | Manual in the Unity Editor. | Dynamic at runtime. |
| Modification | Can't be modified at runtime. | Can be modified freely after creation. |
| Details | You have no access to any of the internal details. | You can directly access the details of individual states. |
| Synchronization | Time and Foot Phase Synchronization, but it's always on for all states. | Time synchronization only and you choose which states are synchronized. |
| Customization | None. | You can create your own mixer types that inherit from any of the existing ones to implement custom blending algorithms or add other features. |
Mixer Types
There are several different types of Mixers and you can create your own by inheriting from any of them:
| Mixer Type | Parameter / Thresholds | Interpolation Algorithm | Equivalent Blend Tree |
|---|---|---|---|
ManualMixerState |
none | Manual Weights | Direct |
LinearMixerState |
float |
Linear O(n) |
1D |
CartesianMixerState |
Vector2 |
Gradient Band O(n2) |
2D Freeform Cartesian |
DirectionalMixerState |
Vector2 |
Polar Gradient Band O(n2) |
2D Freeform Directional |
Manual Mixers
ManualMixerStates allow you to simply control the AnimancerNode.Weight of each state manually without any automated calculations. This is often useful for additive animations and blend shapes for things like facial expressions, though the Facial Expressions sample simply puts all the facial blend shape animations on their own Layer.
Parameters and Thresholds
Other Mixers have a Parameter property and Thresholds array which are used to calculate the weight of each state for you.
- Mixer
Parameters can be bound to Animancer Parameters so that their values can be controlled without needing to directly access the state. - Setting a
Parametervalue takes effect immediately, it isn't affected by the fade duration of a transition and doesn't happen smoothly over time unless you apply Parameter Smoothing to it. - The Mixer Creation page explains how to set the
Thresholds. - When the
Parameteris exactly equal to a particular threshold, the corresponding state will be at exactly 1 weight. Parametervalues between theThresholdswill calculate fractional weights based on the interpolation algorithm being used.
2D Mixer Dead Zones
- When selecting a 2D mixer, Directional generally offers better interpolation than Cartesian for animations that represent direction such as moving forward/back/left/right.
- In areas with 180 degrees or more between states the interpolation is ill-defined and will likely have undesirable results. For example, if you have clips for forward, back, and left, but no right, then you will get odd results if you set the parameter to the right.
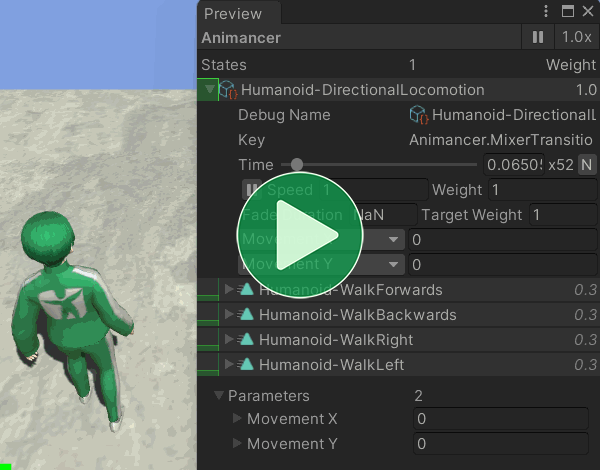
- Including a central idle animation is usually a good idea so that the mixer can give good results at low parameter values. Otherwise trying to stand still would look like this:

Note that the 0.3 shown for the Weight of each of the animations is actually 0.25 rounded to one decimal place so they add up to a total of 1.
Other Details
MixerStates are a type of AnimancerState with several other differences from regular ClipStates:
- The
Clipproperty will always returnnull. Length,Time, andNormalizedTimeare calculated using the weighted average of the Mixer's children.- You can access the children of a Mixer via
mixer.GetChild(x)ormixer.ChildStates[x]. - The children aren't given a Key (unless you manually set it).
Events
There are several important things to note when using Events with Mixers:
-
Animancer Events can be assigned to a Mixer or its child animations:
- Events on the Mixer will trigger based on the weighted average
NormalizedTimeof all children. - Events on a child will trigger based on the
NormalizedTimeof that specific child. All children are always playing and therefore triggering their events while the Mixer is playing, so you may need to check if theAnimancerEvent.Current.State.Weightis zero or a small number to ignore any events you don't want. - Animation Events work the same as Animancer Events registered on the Mixer's children, except they don't have any way to determine which child they came from.
- Events on the Mixer will trigger based on the weighted average
- The Inspector for a Mixer Transition only allows you to configure events for the Mixer itself, but if you assign a Transition Asset as one of its animations then that asset can define the events for that child.
Other Pages
| Mixer Creation | There are a few different ways you can create a Mixer. |
| Mixer Synchronization | Mixers can synchronize the timings of their animations. |