Directional Animation Sets are a convenient way of managing groups of up/right/down/left animations (including or excluding diagonals) with a standardised way of selecting which one you want.
Overview
| 1. Create an animation set | 2. Use it in code |
|---|---|
Select the animations you want, Right Click, and use Create/Animancer/Directional Animation Set/From Selection.  |
|
The Directional Sprites examples demonstrate how to use them in more detail.
Creation
DirectionalAnimationSets can be created by Right Clicking in the Project window and using the menu functions in Create/Animancer/Directional Animation Set/...:
| Function | Effect |
|---|---|
4 Directions |
Creates an empty DirectionalAnimationSet (4 directions, no diagonals). |
8 Directions |
Creates an empty DirectionalAnimationSet8 (8 directions, including diagonals). |
From Selection |
Creates either a DirectionalAnimationSet or DirectionalAnimationSet8 to reference the animations you have selected. This requires the animation names to be identical except for the words "Up", "Right", "Down", and "Left". |
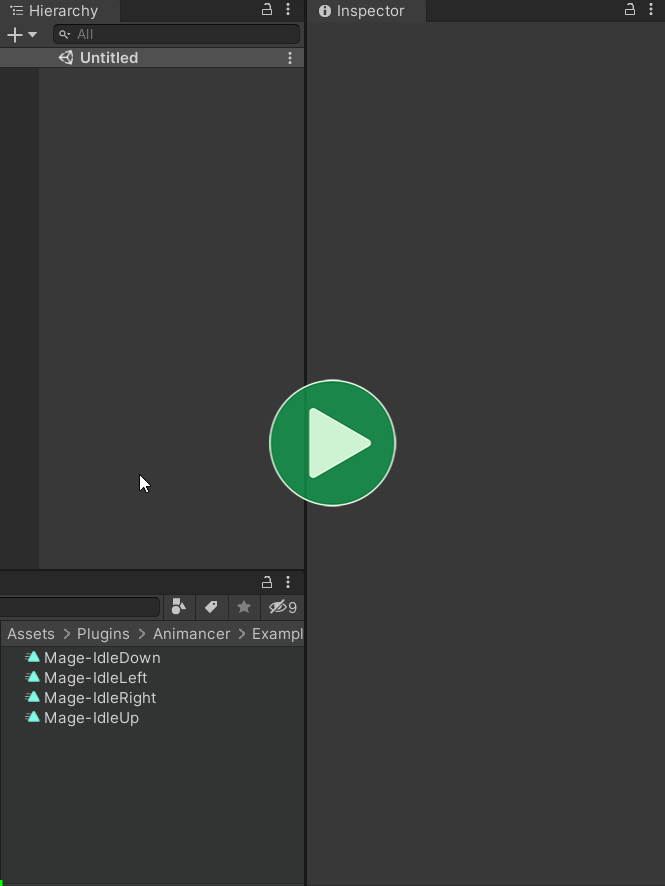
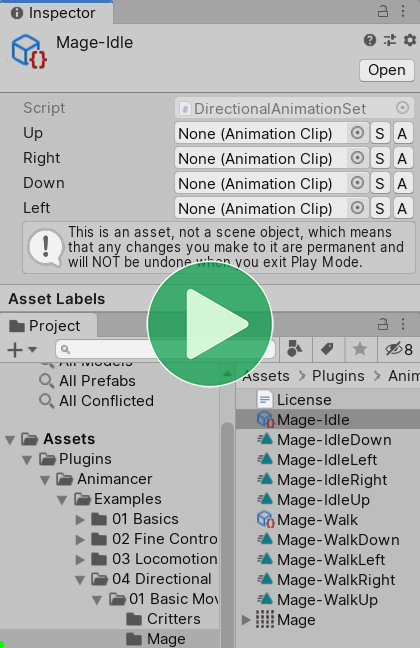
Once you have created a set, you can assign animations to each of its fields manually or use its Find Animations context menu function to automatically assign animations with the same name (varying only by direction) in the same folder. For example, the video below shows a set called Mage-Idle which finds the animations called Mage-IdleUp, Mage-IdleRight, Mage-IdleDown, and Mage-IdleLeft because those animations have the same base name as the set:

Also note that DirectionalAnimationSets are not limited to only Sprite animations. For example, the Directional Blending example originally used a set to reference its movement animations before Mixer Transitions were implemented.
Usage
Using DirectionalAnimationSets in your scripts is very easy:
- Declare a Serialized Field:
[SerializeField] private DirectionalAnimationSet _Idles;
That gives you an Inspector field where you can assign any DirectionalAnimationSet asset. Since DirectionalAnimationSet8 Inherits from DirectionalAnimationSet, you can assign either type of set to such a field without changing the script.
- Determine the direction you want from the set:
// Input Vector:
var direction = new Vector2(Input.GetAxisRaw("Horizontal"), Input.GetAxisRaw("Vertical"));
// Or Enum (4 Directions):
var direction = DirectionalAnimationSet.Direction.Right;
// Or Enum (8 Directions):
var direction = DirectionalAnimationSet8.Direction.UpRight;
- Get the set's
AnimationClipcorresponding to that direction andPlayit normally:
// Assuming you also have a reference to an AnimancerComponent somewhere:
// [SerializeField] private AnimancerComponent _Animancer;
var clip = _Idles.GetClip(direction);
_Animancer.Play(clip);
The Directional Sprites examples demonstrate how to use them in more detail.
Snapping
The DirectionalAnimationSet.Snap method returns a copy of a given Vector pointing in the closest direction that set type has an animation for (4 or 8 directions depending on which type of set you are using). This is useful for clamping an input vector to the exact direction the animation is facing so that you can limit the character to only move in those directions.
Under the Hood
The DirectionalAnimationSet class contains quite a bit of functionality, but at its core it is just a ScriptableObject with a few AnimationClips and a method to choose whichever is closest to a given direction Vector:
public class DirectionalAnimationSet : ScriptableObject
{
[SerializeField] private AnimationClip _Up;
[SerializeField] private AnimationClip _Right;
[SerializeField] private AnimationClip _Down;
[SerializeField] private AnimationClip _Left;
public virtual AnimationClip GetClip(Vector2 direction)
{
if (direction.x >= 0)
{
if (direction.y >= 0)
return direction.x > direction.y ? _Right : _Up;
else
return direction.x > -direction.y ? _Right : _Down;
}
else
{
if (direction.y >= 0)
return direction.x < -direction.y ? _Left : _Up;
else
return direction.x < direction.y ? _Left : _Down;
}
}
}
DirectionalAnimationSet8 Inherits from DirectionalAnimationSet so it has the same fields as well as another 4 for the diagonals and it overrides the GetClip method to choose from all 8 of its animations.
Both of those scripts are included in Animancer Lite so you can read and modify them if you want to.