
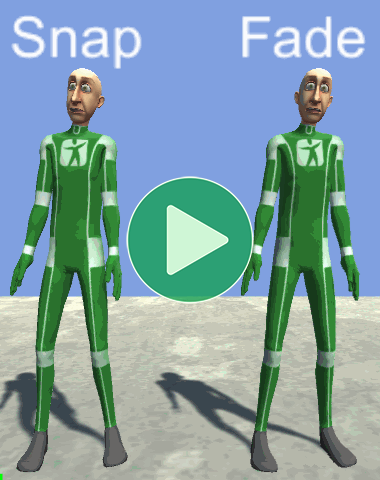
As explained on the Playing Animations page, there are several different sets of parameters you can specify when calling AnimancerComponent.Play depending on whether you want it to immediately snap to the new animation or gradually fade it in over time while fading the previous animation out (known as "Cross-Fading").
Fading is not generally used for Sprite animations because they cannot be blended, however is very useful for Skeletal Animations because it allows a character model to smoothly transition from the ending pose of one animation into the starting pose of another animation without requiring both poses to be exactly the same. It also means that the transition can still be smooth if an animation is interrupted at any time.
The Transitions sample demonstrates the use of this feature in more detail.
Durations
Fading is supported in Animancer Lite, however the ability to specify a custom fade duration is a Pro-Only Feature so it will always use the default 0.25 seconds in runtime builds unless you purchase Animancer Pro.
void CrossFadeExample(AnimancerComponent animancer, AnimationClip clip)
{
// Default 0.25 seconds fade duration.
animancer.Play(clip, AnimancerGraph.DefaultFadeDuration);
// Fade over 0.8 seconds.
animancer.Play(clip, 0.8f);
// Fade for 20% of the new clip's duration.
animancer.Play(clip, clip.length * 0.2f);
animancer.Play(clip, 0.2f, FadeMode.NormalizedSpeed);
// Fade for 10% of the old clip's duration.
animancer.Play(clip, animancer.States.Current.Length * 0.1f);
}Individual Fading
AnimancerNode.StartFade can be used to fade a single state or Layer. The Layers samples make use of this feature to fade out the upper body layer once it's no longer needed so that the base layer can resume controlling the character's entire body.
Other Pages
| Fade Modes | There are various different modes that determine how the fade duration is interpreted and can allow animations to fade into themselves. |
| Custom Easing | Replace the default linear interpolation fade with a custom curve function. |